🧐 What is Mockoon and why should you use it?
April 2, 2025

Imagine that you decide to open a chicken shop. 🐔🔥 You have prepared your premises, you have the sign The Rustic Chicken, the apron well on and eager to sell. But there is a small problem... You don't have chickens yet! 😱
So, in order not to waste time, you decide to use toy chickens 🐤 to practice serving customers, writing down orders and simulating the real sales experience. This way, when the real chickens arrive, you'll be ready to cook and sell like a pro.
Well then, Mockoon It does the same, but with APIs. 😃
**## 🛠️ Mockoon in a nutshell ** Mockoon is a tool that allows you create fake servers on your computer. It's like a robot that responds to requests from your applications, but without the need to connect to a real API. 💡 Said another way: If an app needs to communicate with a server to get data (like users, products, or messages), instead of waiting for the real server to be ready, Mockoon allows you to create a fake one and respond to the app as if it were real.
**## 📱 How does it help in the development of mobile apps? ** If you are a mobile app developer, this has probably happened to you more than once:
🔴 "The API is not ready, I can't test anything"
🟡 "The backend is down and my app is not working"
🟢 "I would like to test what happens if the API responds with an error"
This is where Mockoon comes in as a superhero. 🦸
✅ You can create custom responses without depending on the actual API being working.
✅ Allows you try different scenarios, such as correct answers, errors or empty data.
✅ Works on offline way, so you don't need internet to simulate the API.
In summary: With Mockoon, your app can continue moving forward even if the backend is under construction or has problems. 🚀
📥 Installing Mockoon on your computer
Welcome to the second step of our journey! 🚀 Now that you know what Mockoon is, tap install it on your computer to start playing with fake servers. Let's do it step by step, as if we were cooking a Grilled Country Chicken. 🔥🐔
1️⃣ Go to the official Mockoon page
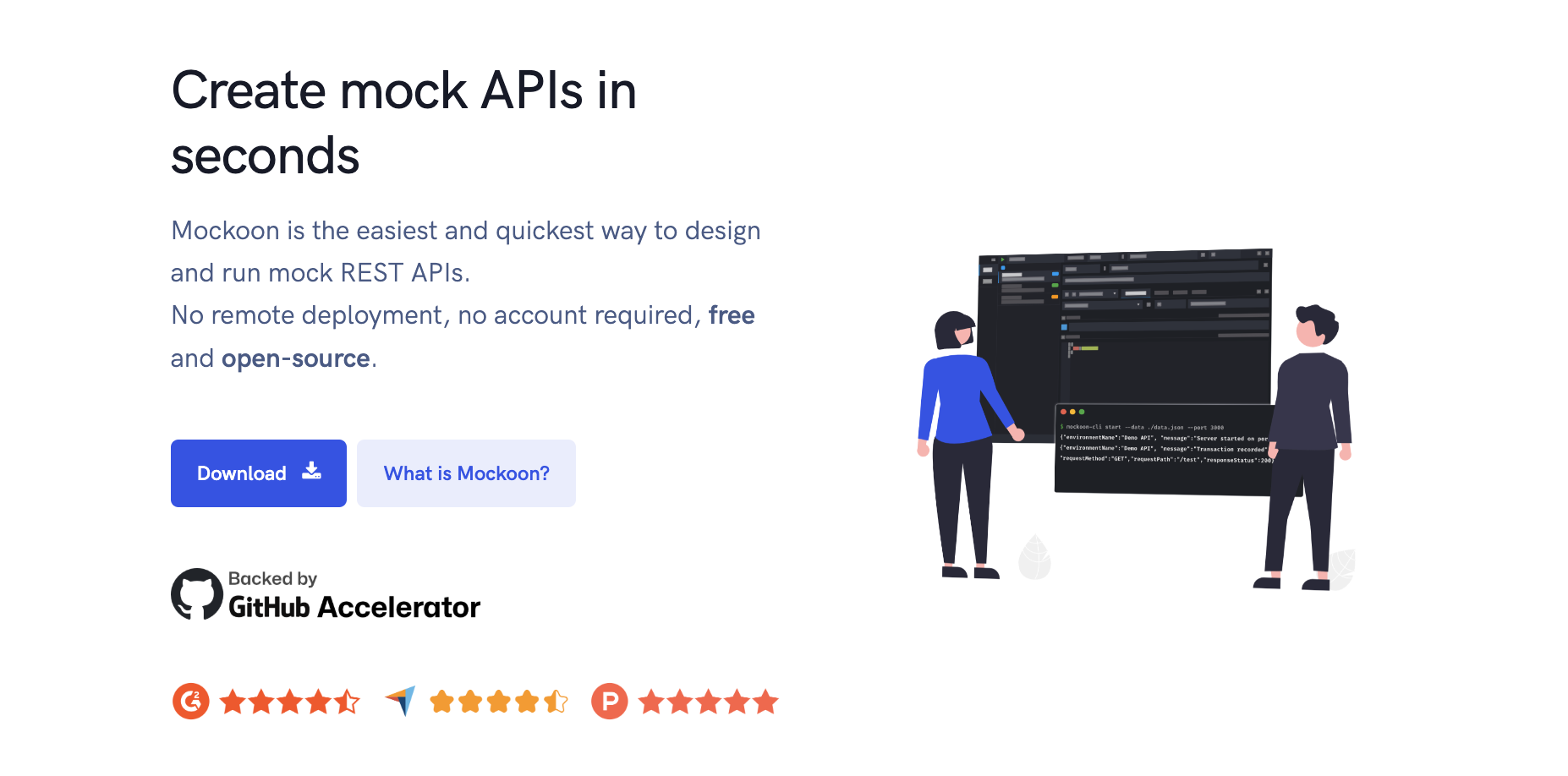
Before cooking any dish, we need the ingredients. In this case, the main ingredient is Mockoon. To download it, go to its official website:
You'll see a screen with something like:

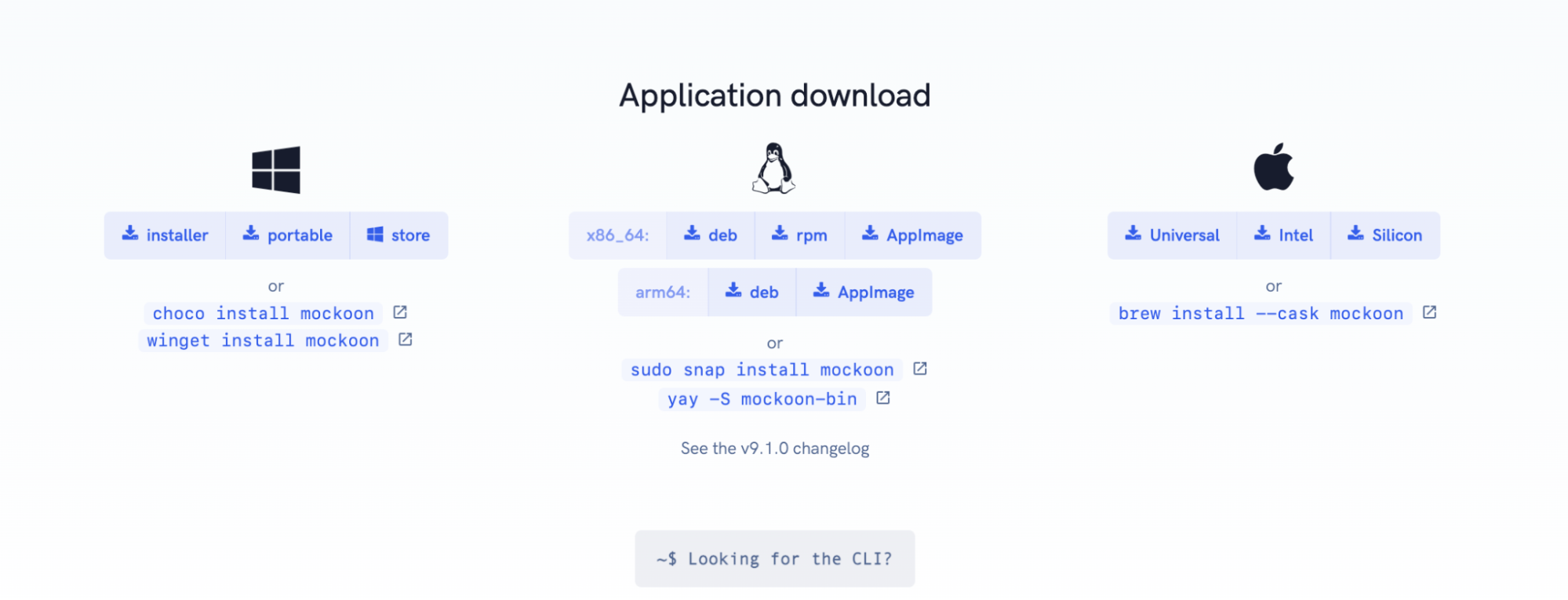
Click on the Download button and you will navigate to the next screen

Select the installation method that suits you best, and proceed with the installation.
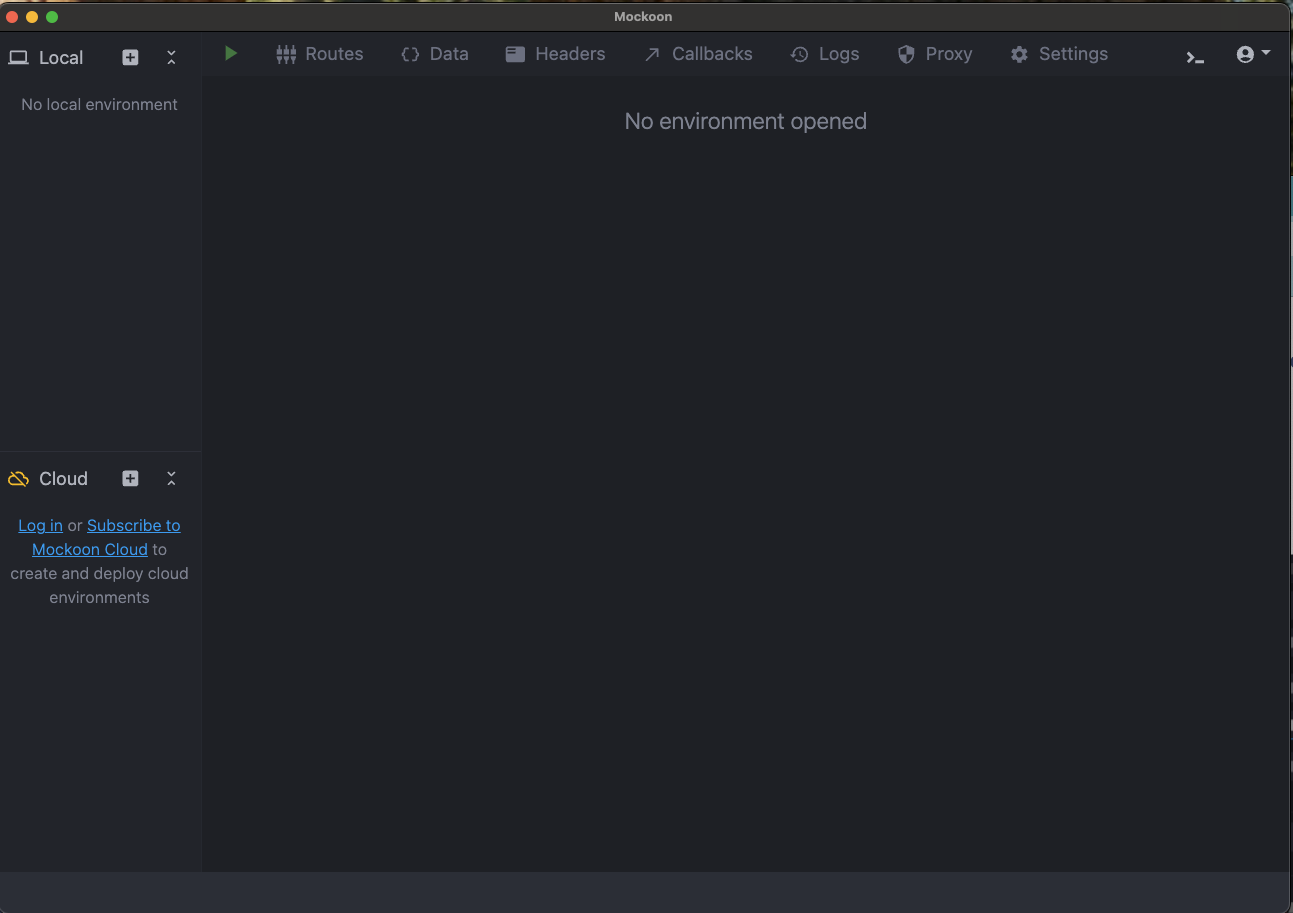
2️⃣Open Mockoon for the first time
Now that you have Mockoon installed, it's time to open it!

🔥 An empty environment waiting for you to create your first fake server.
Creating a new environment (fake server)
Think of an "environment" in Mockoon like you digital poultry. Here you will define what type of requests it accepts and what type of responses it serves.
🍗 To create a new environment:
- At the top left of Mockoon, click the ➕ symbol and then click the button "New local enviroment".
- Put the name you want, for example "API Chicken".
- Change the name to "API Chicken" so that it has more personality.
Now you will see that the environment has a number of puerto assigned (default, 3000). This is like the oven where our API responses will be cooked. 🔥
💡 Tip: You can change the port if you already have something running on the 3000. Simply edit it in the settings menu under the API URL section.

Creating our first endpoint
And endpoint It's like a chicken counter. 🏪 It is where customers (the apps) place their orders and wait for a response.
🍗 To add a new endpoint in Mockoon:
- In the left sidebar, look for the button "New route" ➕ and click on it.
- Select HTTP router
- A route will be created with the name GET /.
- Change the name to /chickens (this means that when someone asks /chickens, we will respond with information about chickens).
- On the right side, where it says "Body", change the content to this JSON:
{
"chickens": [
{ "id": 1, "name": "Country Chicken", "price": 10.99 },
{ "id": 2, "name": "Roasted chicken", "price": 12.99 }
]
}

Understanding the key concepts
📌 Endpoints and routes:
- They are the addresses where the apps place their orders.
- In this case, /chickens are an endpoint.
📌 HTTP methods:**
**Methods are like the types of orders a customer can make. The most common are:
-
GET 👉 To request information (Ex: “Give me the available chickens”).
-
POST 👉 To send new data (Ex: “I want to add a chicken to the menu”).
-
PUT 👉 To update something (Ex: “Change the price of Pollo Campero”).
-
DELETE 👉 To delete something (Ex: “Remove the Roasted Chicken from the menu”).
📌 JSON responses:
- Servers usually respond in JSON, which is like a digital menu card.
- In our example, the JSON returns a list of chickens with their names and prices.
🥳 And that's it! You just created your first fake server with Mockoon. 🚀
Now, in the next step, we will learn how to try it and see if it really works. So put on your apron, this is starting to smell like freshly cooked API chicken. 🐔🔥
🍗 Serving answers! Creating a JSON response in Mockoon
Okay, cyber chick, you've created your first fake server and now it's time to learn how to prepare answers. We are going to make Mockoon return us data in JSON format, as if we were serving a chicken dish with garnish. 🐔🔥
1️⃣ Creating a response with JSON
Mockoon allows us to define what our server will respond when someone makes a request. Let's make our chickens API return a list of products in JSON format.
🍗 Steps to define a JSON response:
- Make sure you have an environment created (if not, check the previous point).
- In the left sidebar, select the route /chickens.
- On the right side, look for the section "Body" and change the content to:
{
"chickens": [
{ "id": 1, "name": "Country Chicken", "price": 10.99 },
{ "id": 2, "name": "Roasted chicken", "price": 12.99 },
{ "id": 3, "name": "Spicy Wings", "price": 8.99 }
]
}
- Save your changes and make sure the server is on.
Ready! Now when someone makes a request to http://localhost:3000/pollos, you will receive this list of chickens in JSON format. 🚀

🚦 HTTP status codes (200, 404, 500...) and Rules
When an app makes a request to an API, it responds with a HTTP status code. It's like when they tell you at the chicken shop:
✅ "Here is your order" (200 OK)**
❌ "There are no more chickens" (404 Not Found)
**💥 "The grill caught fire" (500 Internal Server Error)
🔢 The most common codes in an API:
-
200 OK 🟢 → Everything went well, here's your chicken.
-
201 Created 🟢 → Chicken was successfully added to the menu.
-
400 Bad Request 🟠 → You ordered something wrong, check your order.
-
401 Unauthorized 🟠 → You are not allowed to order chicken here.
-
404 Not Found 🔴 → That chicken does not exist.
-
500 Internal Server Error 🔴 → Something exploded in the kitchen.
🍗 Define a 401 status code using a Rule for our Response
- Go to the route /chickens that you created
- We add another Response by clicking on the ➕ symbol. This will create Response 2
- We change the status of Response 2 to 401 (Unauthorized).
- Now we click on Rules and add a new Rule by clicking on ➕.
- The condition of the Rule will be that the Authorization key with the value Bearer polloToken123 does not exist in the request header. In hat case the rule will be fulfilled and 401 will be displayed.
- We click on Status & Body and put this JSON to be returned in the error if the rule is met.
{
"error": {
"code": 401,
"message": "Unauthorized",
"details": "You do not have permissions to access this resource. Please verify your credentials and try again."
}
}
Now we will call the endpoint pollos, sending the Authorization key in the header, and we will see how it responds with a 200 and the appropriate data.
Next we will call endpoint 200 again but without sending the Authorization key in the request header, and the error code 401 will be returned.
Now your server knows how to respond with different states using rules! 🚀


🎲 Using dynamic variables in Mockoon
¿What if we want the data to be dynamic, like random names or current dates? Easy! Mockoon has "helpers" that allow generating random values.
🔀 Example: Generate random chicken names
- Go to the route /chickens.
In the section "Body", change the JSON to:
[
{{#repeat 5}}
{
"id": "{{faker 'string.uuid'}}",
"name": "{{faker 'commerce.productName'}}",
"description": "{{faker 'commerce.productDescription'}}",
"price": "{{faker 'commerce.price' 1 1000 2 '€'}}",
"disponible": {{faker 'datatype.boolean'}}
}
{{/repeat}}
]
- Save the changes and test the API.
🔍 Line by line analysis
{{#repeat 5}}
🔹 {{#repeat 5}} → It is a directive Handlebars which he says to Mockoon:
- "Repeat this block 5 times".
- In other words, Mockoon will generate 5 objects automatically.
"id": "{{faker 'string.uuid'}}",
🔹"id" → Key that represents a unique identifier for each object.
🔹{{faker 'string.uuid'}} → One Faker.js to generate a UUID (universal unique identifier).
Output example: "id": "550e8400-e29b-41d4-a716-446655440000"
"name": "{{faker 'commerce.productName'}}",
🔹"name" → Key that represents the chicken name. 🔹{{faker 'commerce.productName'}} → Use Faker.js to generate a random product name.
Output example: "name": "Deluxe Teriyaki Chicken".
"description": "{{faker 'commerce.productDescription'}}",
🔹"description" → Key that describes the object with random text. 🔹{{faker 'commerce.productDescription'}} → Faker.js will generate a product description random.
Output example: "description": "A delicious roast chicken with natural spices and a touch of lemon."
"price": "{{faker 'commerce.price' 1 1000 2 '€'}}",
🔹 "price" → Key that represents the chicken price. 🔹 {{faker 'commerce.price' 1 1000 2 '€'}} → Will generate a random price between 1 and 1000, with 2 decimals and the currency €.
Output example: "price": "€15.99"
"available": {{faker 'datatype.boolean'}}
🔹 "available" → Key that indicates whether the chicken is available or not. 🔹 {{faker 'datatype.boolean'}} → Faker.js will generate a value true or false randomly.
Output example: "available": true

Every time you place a request, the names and prices will change! 🎲🎉
📌 Other examples of dynamic variables in Mockoon:
-
Current date: {{date 'YYYY-MM-DD'}}
-
Random number: {{randomInt 1 100}}
-
Random text: {{faker.lorem.sentence}}
Now your API can respond with data dynamic and realistic. 🚀🔥
🎯 FINAL SUMMARY
✅ We generate 5 objects automatically with random data. ✅ Each chicken has a id, name, description, price and available. ✅ Mockoon y Faker.js they allow us simulate a real API with dynamic responses. ✅ Every time you place a request, the names and prices will change! 🔄🐔💸
So every time your application calls this endpoint, you will have different chickens with different prices. It's like a digital menu of the day! 🍗😄
📡 Integrating Mockoon with your projects
Once you have your virtual chicken server up and running, you need to your application use it instead of a real API. This is useful when the backend is not ready yet or when you want to work independently.
How to point your app to Mockoon instead of a real API
When Mockoon is running, generate a local url, like::
http://localhost:3000
To make your app use Mockoon instead of a real server, change the API URL in your code:
🔧 Example in Kotlin (Android Retrofit):
interface ApiService {
@GET("/chickens")
suspend fun getChickens(): List<Pollo>
}
val retrofit = Retrofit.Builder()
.baseUrl("http://localhost:3000/") // Point to Mockoon
.addConverterFactory(GsonConverterFactory.create())
.build()
💡 Advice: You can use environment variables to switch between Mockoon and the real API easily.
Remember that the mobile device or emulator must be connected to the same network as mockoon (via Wi-Fi for example)
Using Mockoon in development teams
If you work as a team, Mockoon is a tool ideal because it allows everyone to use the same fake API without needing a backend.
✅ Advantages of using Mockoon as a team:
- Each developer can work without depending on backend changes.
- You can test how the app responds without needing an internet connection.
- Testers can validate the application with different scenarios before the backend is ready.
📝 Saving and sharing your settings
After you have configured a perfect chicken server, it is important save and share this configuration with your equipment.
📤 Export an environment (save your settings)
If you want to share your mock API with others, you can export it by following these steps:
-
Open Mockoon and select the environment you want to export.
-
Click on the three points (the more options icon) next to the environment you want to export.
-
Select the option "Show data file in Explorer/Finder".
-
A window will open showing the file .json of the selected environment.
-
Copy the file and paste it in the location where you want to save it.
- If you want, you can rename it, but make sure keep extension .json.
✨ List! You now have an OpenAPI file that you can share with your team. 💡 Advice: You can upload the configuration to GitHub so that the team always has the latest version.
📥 Import an environment (load an existing configuration)
If someone sent you a file with a Mockoon configuration in OpenAPI, you can easily import it:
- Open Mockoon.
- In the sidebar, click on the "+" symbol to add a new environment.
- In the menu that appears, select the option "Open local environment".
- A file explorer will open. Navigate to the path where you have the file .json the .yaml that you want to import.
- Select the file What do you want to import?
- Click on the button "Open".
✨ List! Now your environment will be loaded into Mockoon and you can start using it right away. .
💡 Advice: You can import multiple environments and have multiple servers simulated at the same time.
With this, now you can share your fake API like a pro and make sure your entire team uses the same settings. No excuses for chickens not working in the app! 🐔🚀

🐔⏳ Simulate service response speed
Sometimes we have so much work that We do not serve orders fast enough. Poor customers! They are waiting hungry, looking at the clock, and hoping that those exquisite roasted free-range chickens arrive faster. But, as in any business, sometimes there is a little bit of lag!
What can we do? Don't worry! Mockoon has the solution to simulate that "lag" in our responses and see how the system reacts.
How to simulate it?
- In Mockoon, select the endpoint where you want to apply the lag (in our case, it can be the endpoint where we serve you a delicious Country Chicken).
- Click on it clock icon..
Enter the number of milliseconds (ms) that you want the response to take time to be sent.
For example, if we put 2000 ms (2 seconds), the server's response will be delayed for 2 seconds before reaching the client. Thus, our poor customers can see how the chicken takes a little longer to reach their hands. A little patience, the wait is worth it! 🍗⏳
Why is it useful?
Simulate this response lag It is ideal for testing, for example:
- Check how your system works if the response takes longer than expected.
- View loading animations (loader) while the answer arrives (like someone waiting patiently for his chicken at the restaurant!).
- Test how your app reacts if you do not receive the response after a certain time, for example, if the client has to wait a long time or if the application needs to handle a timeout (which is like when the chicken takes longer than expected and the customer gets impatient 😅).
This way, you will be able to see how your application behaves in scenarios where the lag is the king of the day! And along the way, you will practice how to serve chicken more calmly (or not)! 🐔💨

🛠️ Creating a CRUD from 0 🐔📡
Come on, now let's get serious! 😎
Let's go create an entire CRUD from scratch in Mockoon. A CRUD is the minimum you need to manage data in an API, allowing Create, Read, Update, and Delete information. Let's do it with chickens! 🐔🔥
📌 Step 1: Create a new environment
The first thing we need is a nuevo environment where we will work.
- Open Mockoon.
- Press the symbol "+" to create a new environment.
- Give it an epic name like: "Chicken API".
📌 Step 2: Create a CRUD in Mockoon
In order for our chicken API to have all the CRUD operations, we are going to do the following:
- Go to tab "Routes".
- Press the symbol "+" to add a new route.
- Select the option "CRUD route".
- Give him the name of "chickens".
- Indicates that we are going to filter the CRUD by the id.
This will automatically generate the necessary routes to manage our chickens with the methods:
✅ GET /chickens → Get the list of chickens. ✅ POST /chickens → Add a new chicken. ✅ GET /pollos/:id → Get a chicken by its ID. ✅ PUT /chickens/:id → Update a chicken. ✅ DELETE /chickens/:id → Eliminate a chicken.
📌 Step 3: Create the chicken database 🐣
Now let's go enter the data with which our CRUD will work.
- Go to tab "Data".
- Click on the symbol "+" to create a new dataset.
- Enter the following JSON in the data section and name it "Chickens Data":
[
{
"id": 1,
"name": "feathers",
"age": 3,
"deGranja": true,
"category": "A"
},
{
"id": 2,
"name": "Tweet",
"age": 5,
"deGranja": false,
"category": "B"
},
{
"id": 3,
"name": "Cocoroco",
"age": 2,
"deGranja": true,
"category": "A"
},
{
"id": 4,
"name": "Hen",
"age": 7,
"deGranja": true,
"category": "C"
},
{
"id": 5,
"name": "Chick",
"age": 1,
"deGranja": false,
"category": "B"
}
]
📌 Data explanation:
- id → Unique identifier of the chicken. 🆔
- name → Name of the chicken. 🐔
- age → Age of the chicken in years. 📆
- deGranja → If the chicken comes from a farm (true the false). 🚜
- category → Chicken classification (A, B the C). 🎖️

🧙♂️ But what witchcraft is this! 🔥🐔
With just these steps we have created a fully functional CRUD.
Mockoon has made our lives too easy! 😱✨
Now it's time try it in action. But before doing anything...
🛑 Remember to boot the server in Mockoon!**
🔹 To do this, press the Play button ▶️ at the top.
🔹 Mockoon will open the server in http://localhost:3000.
📜 1️⃣ List current chickens
Run this request in your terminal:
curl -s http://localhost:3000/pollos/ | jq
We get the following output:
[
{
"id": 1,
"name": "feathers",
"age": 3,
"deGranja": true,
"category": "A"
},
{
"id": 2,
"name": "Tweet",
"age": 5,
"deGranja": false,
"category": "B"
},
{
"id": 3,
"name": "Cocoroco",
"age": 2,
"deGranja": true,
"category": "A"
},
{
"id": 4,
"name": "Hen",
"age": 7,
"deGranja": true,
"category": "C"
},
{
"id": 5,
"name": "Chick",
"age": 1,
"deGranja": false,
"category": "B"
}
]
➕ 2️⃣ Create a new chicken
Now let's add a new chicken to our list. 🐔🔥 📌 Make a request POST by running this command in your terminal:
curl -X POST -H "Content-Type: application/json" -d '{
"name": "Nugget",
"age": 2,
"deGranja": true,
"category": "B"
}' http://localhost:3000/pollos
If all goes well, Mockoon will respond with the new chicken created. ✅
{"name":"Nugget","age":2"deGranja":true,"category":"B","id":6}
We list the list of chickens again, and we have to see with the following id the new chicken created, our delicious Nugget:
curl -s http://localhost:3000/pollos/ | jq
[
{
"id": 1,
"name": "feathers",
"age": 3,
"deGranja": true,
"category": "A"
},
{
"id": 2,
"name": "Tweet",
"age": 5,
"deGranja": false,
"category": "B"
},
{
"id": 3,
"name": "Cocoroco",
"age": 2,
"deGranja": true,
"category": "A"
},
{
"id": 4,
"name": "Hen",
"age": 7,
"deGranja": true,
"category": "C"
},
{
"id": 5,
"name": "Chick",
"age": 1,
"deGranja": false,
"category": "B"
},
{
"name": "Nugget",
"age": 2,
"deGranja": true,
"category": "B",
"id": 6
}
]
👀 R E A D: Finding our lost chicken 🐔🔍
It's time to test the Read of our CRUD!
Let's go search for a specific chick, specifically the one who has ID 3.
Who will be...? 🤔
🔎 1️⃣ Looking for the chicken with ID 3
We open a terminal and write:
curl -s http://localhost:3000/pollos/3 | jq
⏳ Mockoon will search your data pen... and will respond to us with:
{
"id": 3,
"name": "Cocoroco",
"age": 2,
"deGranja": true,
"category": "A"
}
🕵️♂️ Aha! So the Cocoroco chicken was hiding behind ID 3!
🐔 Cocoroco It is a young chick, all alone 2 years old. 🏡 He lives on a farm, and also belongs to the category A. 🎩 A chicken with class!
🔹 This method is ideal for searching for a specific chicken without having to go through the entire list.
📌 Bonus: What if we search for an ID that doesn't exist?
If we look for an ID that not in our database, for example the 99:
curl -s http://localhost:3000/pollos/99 | jq
will return us
{}
A Response can be configured to return a specific message or data that we want for a 404 Not Found code.
Brilliant! We have already tried the Read.
How about now we move on to Update to modify some chick? 🛠️🐔
🛠️ U P D A T E: Plumitas has grown up! 🎉🐔
🎊 What joy, what commotion! Our dear Plumage has turned one more year old! 🎂🐣
Now He is no longer 3 years old, but 4.
It's time to update your age and leave it properly registered in our API.
📜 1️⃣ We list the current information of Plumitas
Before making changes, let's see how you are registered right now.
We open a terminal and execute:
curl -s http://localhost:3000/pollos/1 | jq
👀 Mockoon returns us:
{
"id": 1,
"name": "feathers",
"age": 3,
"deGranja": true,
"category": "A"
}
🧐 Indeed, Plumitas was 3 years old... until today! Let's correct this fact, which is already a bigger chicken.
📝 2️⃣ We updated Plumitas' age to 4 years
To update it, we run the following command in the terminal:
curl -X PUT -H "Content-Type: application/json" -d '{
"name": "feathers",
"age": 4,
"deGranja": true,
"category": "A"
}' http://localhost:3000/chickens/1
🔄 Mockoon responds confirming the change:
{
"name": "feathers",
"age": 4,
"deGranja": true,
"category": "A",
"id": 1
}
🎩 Aha! Now, Plumitas is officially 4 years old!
📜 3️⃣ We check that the change has been saved
We list Plumitas again to verify that the update was done correctly:
curl -s http://localhost:3000/pollos/1 | jq
👀 Mockoon responds with:
{
"name": "feathers",
"age": 4,
"deGranja": true,
"category": "A",
"id": 1
}
🎉 Look how proud Plumitas is now that his age is correct! 🐔💪
🛠️ Now we know how to update a chicken's data!
What's next? Delete a chicken from our database... 😱
Do we dare to try DELETE? 🔥
🍲 D E L E T E: Goodbye Gallina, thank you for your service 😢🐔
😳 Don't look at me like that... This is a restaurant and one of our customers ordered chicken soup. We have no choice but sacrifice chicken…
👀 1️⃣ We confirm that Gallina is still in our database
Before saying goodbye to our beloved Hen, let's make sure she's still there:
curl -s http://localhost:3000/pollos/4 | jq
📜 📜 Mockoon responds to us:
{
"id": 4,
"name": "Hen",
"age": 7,
"deGranja": true,
"category": "C"
}
💡 Indeed, Gallina is still among us.
**🗑️ 2️⃣ We removed Gallina from the list
💀 It's time...**
With a single command, Hen will go down in history (and in the pot 🥘):
curl -X "DELETE" "http://localhost:3000/pollos/4"
⚠️ Mockoon doesn't tell us anything....
The silence is overwhelming. But it is the sign that Gallina is no longer with us.
🔎 3️⃣ We verify that Hen has disappeared
To make sure that Mockoon has removed it, let's look for it again:
curl -s http://localhost:3000/chickens/4 | jq
👀 Mockoon answers:
{}
❌ Gallina is no longer in the database.
💔 See you always, Gallina...
💬 "Hen, you were an important part of our chicken shop. You fed many, you were a faithful companion on our menus, but now... now you are a comforting broth. Thank you for everything. Rest in peace (or in soup) 🥣."
🐔 End of Gallina's story.
🔥 And with this we end our journey through Mockoon! 🔥
Now you have a solid foundation to continue exploring all the secrets that this wonderful tool offers. 🕵️♂️🔍
Remember that you can experiment, break things and fix them. Because that's how you really learn. 💪😎
🌟 May the strength of Pollo Campero be with you... ALWAYS. 🐔💫
Our latest news
Interested in learning more about how we are constantly adapting to the new digital frontier?

Tech Insight
April 14, 2025
Google bets on AI as a lever for hypergrowth in business

Tech Insight
March 11, 2025
Turn your APIs into a growth engine in 2025

Insight
February 18, 2025
The Transformative Power of AI in Health and Pharma

Insight
January 23, 2025
Scrum roles and responsibilities: a step towards transparency and engagement