
Postman I: Explorando la herramienta
December 20, 2021
Una de las herramientas más útiles que me he encontrado en mi periplo profesional como desarrolladora es Postman. Es por ello, que he decidido realizar dos artículos (por eso este lleva el título de Postman I) para tratar de abarcar todo lo que he descubierto sobre ella en estos últimos años. En este primer post voy a hacer un recorrido rápido por las principales utilidades de Postman: llamadas HTTP, tests y colecciones.
Habrá un segundo post en el que trataré dos funcionalidades más avanzadas: Postman Flows y automatización con Newman.
¿Qué es Postman?
Postman es una aplicación (cliente HTTP) para realizar pruebas a una API, gracias a una interfaz gráfica de usuario. Tiene un cliente web que puedes usar sin necesidad de descargar nada en tu equipo, aunque por razones de rendimiento yo te aconsejo que te descargues la aplicación de escritorio. Puedes hacerlo desde su web oficial.
Es una herramienta útil tanto si tu puesto está relacionado con el desarrollo backend, porque te permite testear y exponer tu api, como si lo está con el desarrollo frontend porque te permite comprobar que respuestas y que datos te emite la api a las llamadas que has configurado. Y, evidentemente, también es útil para los perfiles QE, porque les permite realizar muchos tipos de pruebas.
¿Cómo hacer una llamada en postman?
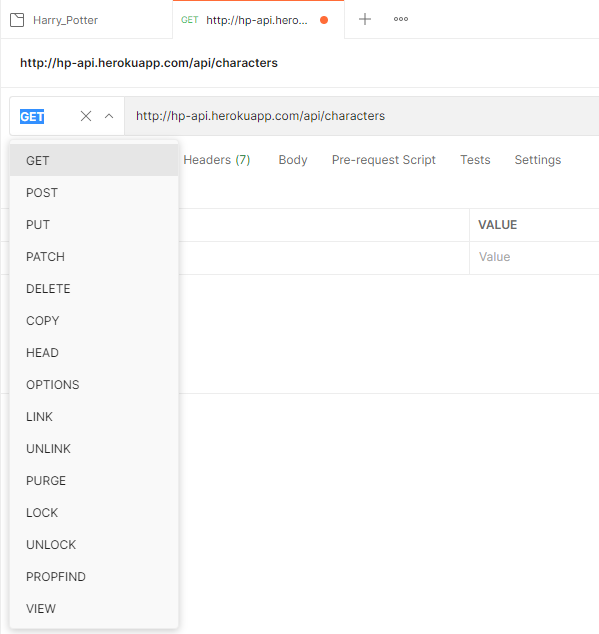
Simplemente abrimos una nueva pestaña en el símbolo + que aparece en la parte superior y nos abre la siguiente ventana.

En ella podemos en la parte de la izquierda seleccionar el tipo de llamada que queremos realizar, añadir la url y también añadirle más opciones:
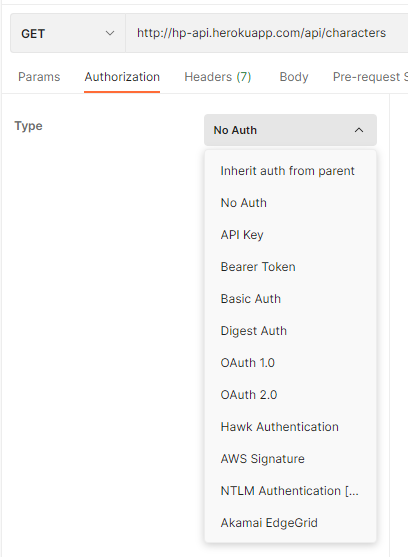
Autorización, nos aparece un desplegable con los tipos más habituales de autorización para que seleccionemos el que usa nuestra api y podamos añadirle los valores oportunos.

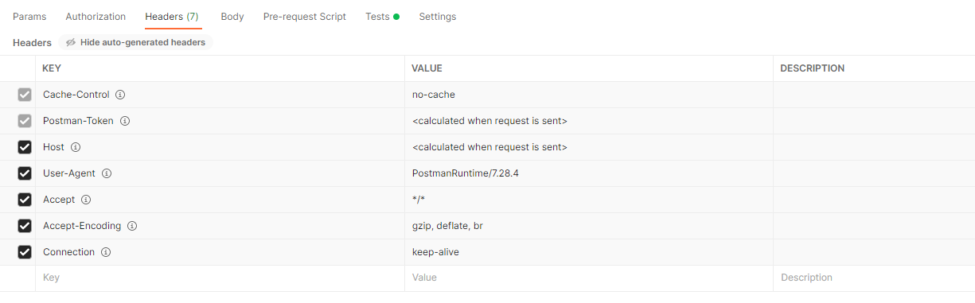
Cabeceras, por defecto nos vienen las más habituales con los valores también más comunes que podremos cambiar y añadir alguna más que necesitemos.

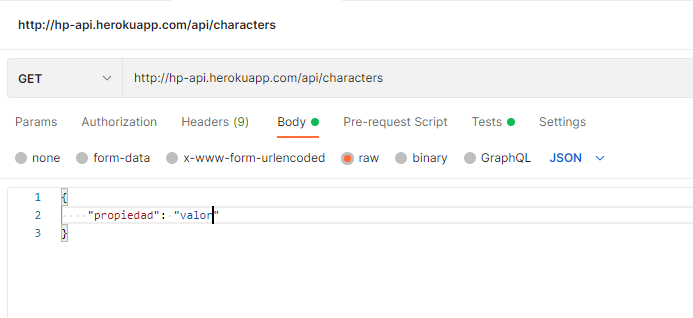
Cuerpo de la llamada para añadirle los datos que requiera. El que personalmente más suelo usar es el tipo raw, seleccionando posteriormente JSON entre las opciones que permite.

Tests, para realizar tantas comprobaciones como se desee con los datos que recibamos. Uno de los tests más simples que se puede realizar es por ejemplo, comprobar el código de respuesta que llega:
pm.test("Buscar personajes", function(){
pm.response.to.have.status(200);
})
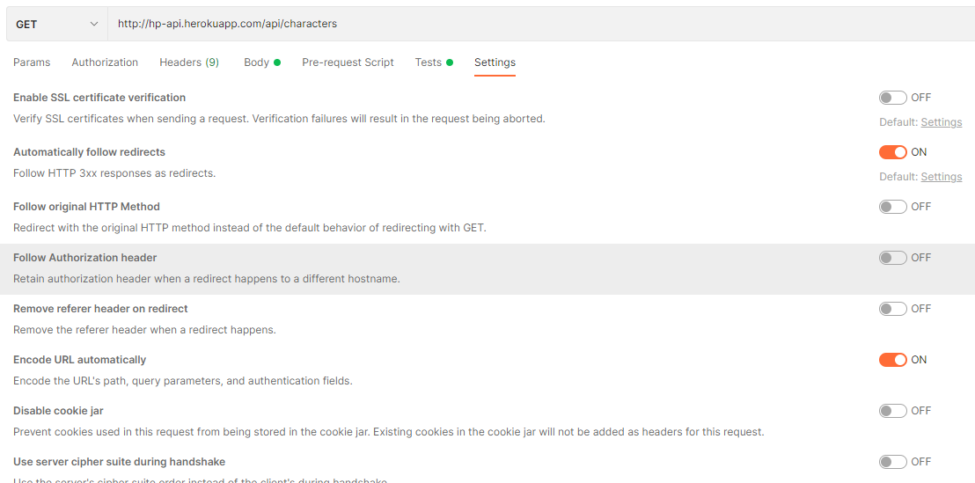
Y la parte de configuración, para añadir extras del tipo habilitar la certificación SSL o codificar URLs automáticamente.

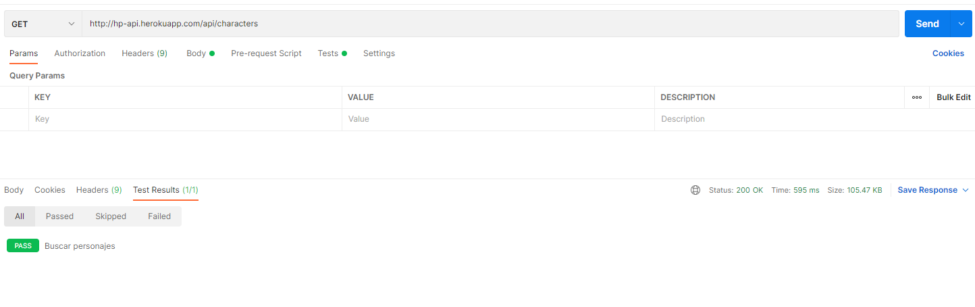
Una vez configurado todo bien, simplemente se aprieta el botón enviar y Postman nos mostrará la respuesta obtenida (en el cuerpo de la respuesta) o el error que ha ocurrido, junto con el código de la respuesta y el tiempo de respuesta.
En la respuesta también tenemos la pestaña de tests, donde se muestra el resultado de los que hemos configurado previamente.

¿Qué son las colecciones?
La parte más utilizada habitualmente son las colecciones, que no son más que agrupaciones de diferentes llamadas HTTP que pueden compartirse con otras personas.
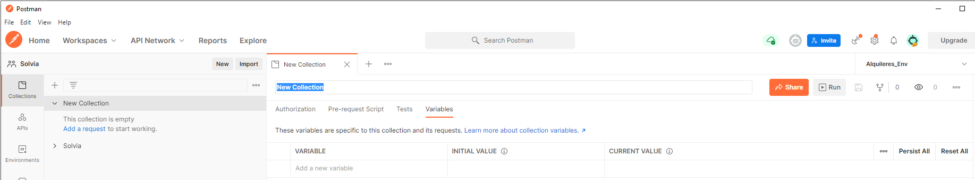
Para crear una colección simplemente basta con en el menú de la izquierda seleccionar colecciones > New Collection y ponerle el nombre que queramos.

Nos va a permitir añadir algunas opciones como seleccionar el tipo de Autorización, crear scripts para lanzar previamente, tests generales y añadir variables de uso común.
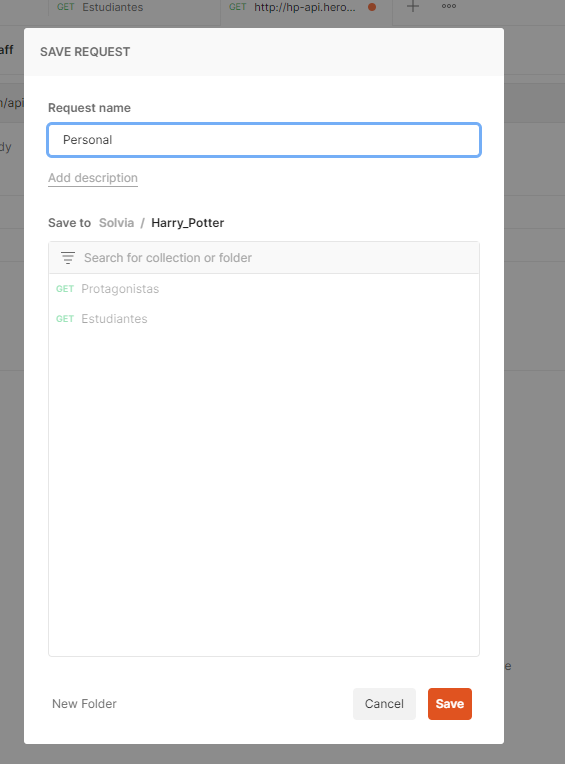
Para añadirle las diferente requests simplemente podemos seleccionar la opción “Add a request” que aparece a la izquierda e ir creando nuestras request o si tenemos ya request creadas, podemos a través del botón Guardar > Guardar como decirle que nos las asocie con una colección y de paso, ponerle nombre:

A las colecciones se les puede sacar mucho partido, porque a través de las opciones iniciales se les pueden añadir test, pero además se les pueden lanzar scripts antes de cada llamada e incluso encadenarlas.
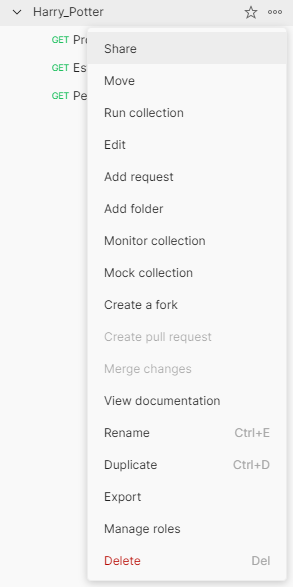
Además se pueden compartir con nuestro equipo a través de las opciones que aparecen en los tres puntos al lado de su nombre en el menú de la izquierda:

¿Qué son las variables de entorno?
Otra funcionalidad útil que nos permite Postman, es crear variables de entorno, que podemos usar en nuestras llamadas y compartir entre ellas. Por ejemplo tenemos la siguiente llamada:
http://hp-api.herokuapp.com/api/characters/house/{{nameOfHouse}}
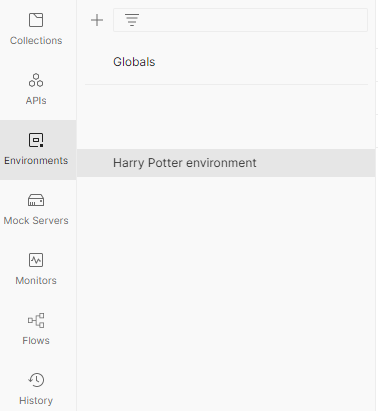
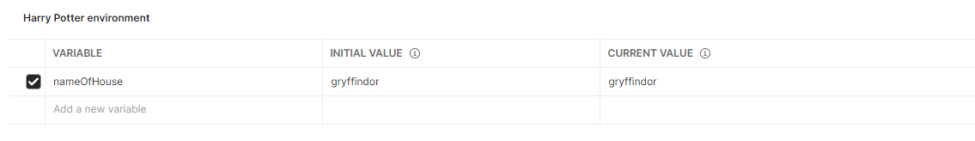
Podemos crearnos un entorno a través del menú de la izquierda en Entornos > +. Esto nos abrirá una nueva pestaña donde podremos ponerle nombre a nuestro entorno y añadir variables.

Cada variable tendrá un valor inicial y otro actual, cuando se vaya a modificar es importante asegurarse de que se ha cambiado el actual, antes de dar a guardar, para que esté disponible.

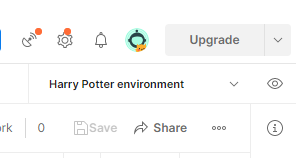
Cuando queramos usarlo simplemente en la parte superior derecha del Postman seleccionamos el environment que queramos y las variables se rellenarán con ese valor automáticamente.

Our latest news
Interested in learning more about how we are constantly adapting to the new digital frontier?

Tech Insight
April 2, 2025
🧐 What is Mockoon and why should you use it?

Tech Insight
March 19, 2025
Visualizing Software Quality with JIRA, Google Sheets, and Looker

Insight
February 18, 2025
The Transformative Power of AI in Health and Pharma

Insight
January 23, 2025
Scrum roles and responsibilities: a step towards transparency and engagement
